Týždeň 2022-02

Dnes o polovodičoch, ale nie o technológii, ale ich výrobcovi TSMC. @vlkodotnet
Udalosť týždňa: TSMC 44-miliardový investičný plán
Ak niekto na súčasnej čipovej kríze získa, tak sú to jednoznačne výrobcovia čipov. Predstavujem si to nejako ako kedysi v prístavoch, kde sa chudobní nosiči ponúkali na prácu a majiteľ tovaru si vyberal. Ty a ty vzadu. Akurát, že v súčasnej dobe si takto vyberajú výrobcovia čipov a nádenníkmi sú firmy, ktoré procesory potrebujú vyrobiť. Namakaní nosiči, ako Apple, AMD a najnovšie vraj Intel stoja v prvom rade a ostatní už len čakajú, čo im zostane. V poslednej dobe sa s výrobou čipov najviac spomína TSMC, ktorý v najbližšej dobe plánuje spustiť výrobu v 3 nm procese.
TSMC nie je jediný, high-end procesory páli aj Samsung a Intel, ale TSMC má nadbehnuté byť tým najdôležitejším výrobcom, ktorý určuje trendy. Preto sa rozhodol minulý rok investovať 100 miliárd dolárov do rozvoja svojich kapacít. 30 miliárd v roku 2021, 44 miliárd tento rok a ostatok v roku 2023. To pri firme s ročným obratom cca 57 miliárd dolárov je dosť odvážny krok. Pri ziskovej marži 37 % a predpokladanom raste obratu až na trojnásobok to ale môže vyjsť.

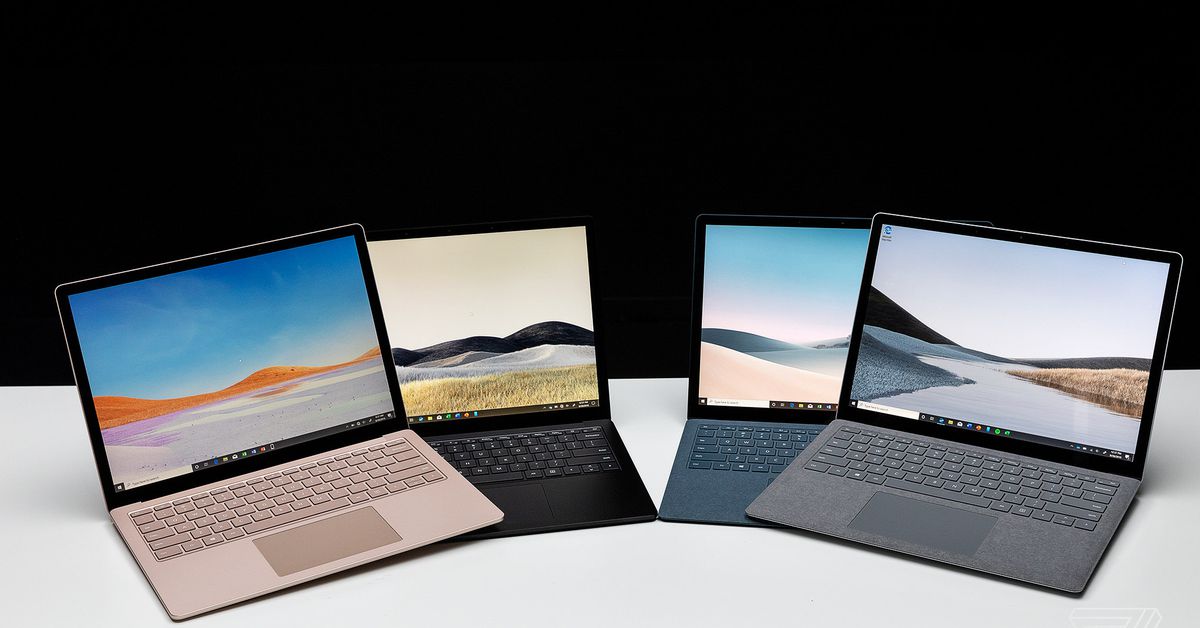
Rast PC predajov
Napriek tomu, že procesorov je nedostatok, tak rástol segment počítačov minulý rok o 9 až 14 %. Najväčším výrobcom je stále Lenovo v tesnom závese s HP. Cca štyri percentuálne body chýbajú Dell a potom je Apple, Asus a Acer. Títo všetci rastú, kým menší výrobcovia svoje trhy strácajú.

faker.js a colors.js ruins the internet
Správca dvoch knižníc faker.js a colors.js sa rozhodol, že do týchto knižníc vloží infinite loop, a tak spôsobí cielený dependency hack. Nikto nevie, čo ho k tomu viedlo, a ani mne to neprislúcha hodnotiť. Npm kompromitovanú colors knižnicu stiahlo a vrátilo predchádzajúcu verziu, pri faker je stále v npm "nefunkčná" verzia. Samotný autor Marak si dokonca vyslúžil locknutie GitHub profilu, lebo pôvodne sa domnievali, že bol hacknutý. Otázkou zostáva, má na takéto správanie autor právo? Nuž zaujímavý príbeh to je.

Kedy je browser už starý?
Ďalší zaujímavý príbeh je o chlapíkovi, ktorý prišiel na návštevu k rodičom, kde sa mu mamka sťažovala, že jej obľúbená stránka pre registráciu dobrovoľníkov prestala fungovať. Nefungovala na jej iPade a dokonca ani na vedľa ležiacom Chromebooku. Dôvodom bol chaining operátor v JavaScripte ?., ktorý prehliadače v týchto zariadeniach nepodporovali. Keďže už boli staršieho dáta, tak nebola možnosť prehliadače upgradovať, len kúpiť nové zariadenia len kvôli pár riadkom JavaScriptu. To ma privádza k tomu, že už v dnešnej dobe nie sú len staré verzie Internet Explorer, ktoré môžete novou fancy js konštrukciou odstaviť. Dnes už to môže byť aj staršia verzia Safari alebo Chrome. A samozrejme problém sa dá jednoducho riešiť pomocou TypeScript a kompiláciou do kompatibilného JavaScriptu.

Google sa sťažuje na iMessage
Google minulý týždeň začal prehlasovať, že iMessage kriví trh tým, že farebne oddeľuje užívateľov, ktorí majú iPhone a teda iMessage klienta (správy v modrom), a tých, s ktorými si píšete klasickými SMS správami (správy v zelenom). Ako mne to je asi jedno, ale tínedžeri takto vedia zistiť, kto vlastní iPhone a kto nie. Google pritom pretláča už dlhšiu dobu štandard Rich Communication Services (RCS), čo je síce dosť starý, ale univerzálne podporovaný protokol u operátorov. Je to síce starý protokol, ale práve iMessage, teda iPhone, ho zatiaľ nepodporuje.

RavenDB Time Series
Keďže používame vo finstate práve RavenDB ako primárnu databázu, tak dnes si predstavíme jeho pre nás síce nevyužiteľnú, ale pre rôznych IoT kutilov užitočnú funkčnosť Time Series. Time series sú známe z Influxu, čo je storage, do ktorého logujete hodnoty a potom viete vytvárať pekné grafy časového priebehu, priemerov atď.

.NET okienko
Dnes začneme s predstavovaním noviniek. Ak máte Windows 11, Windows Server 2022, alebo Linux, tak si môžete rozbehať v .NET 6 HTTP/3.

Hot Reload je tá najužitočnejšia vlastnosť nového Visual Studia 2022. Ak by ste ju predsa len nejak nezachytili, tu je návod, ako na to.

Ako na verzionovanie API cez Microsoft.Aspnetcore.Mvc.Versioning? Ako dopytovať špecifickú verziu, dostať verziu do url, alebo označiť staršiu verziu za zastaralú?

V nasledujúcom Twitter threade sa dozviete, ako testovať C# kód bez nutnosti vytvárať projekt (unroll link pre netwitteristov).
As a #dotnet dev, when you need to run some throwaway code, you don't need to open an IDE, create a new console app, and discard the changes.
— Davide Bellone 🌊 🗡 (@BelloneDavide) January 11, 2022
There are lots of tools you can use to run C# code in the bat of an eye.
Let's list some of them 🧵
Nový Razor editor má zatiaľ problém so statickými assetmi embedovanými do knižnice. Tu je návod, ako sa s tým vysporiadať.

Linky na záver
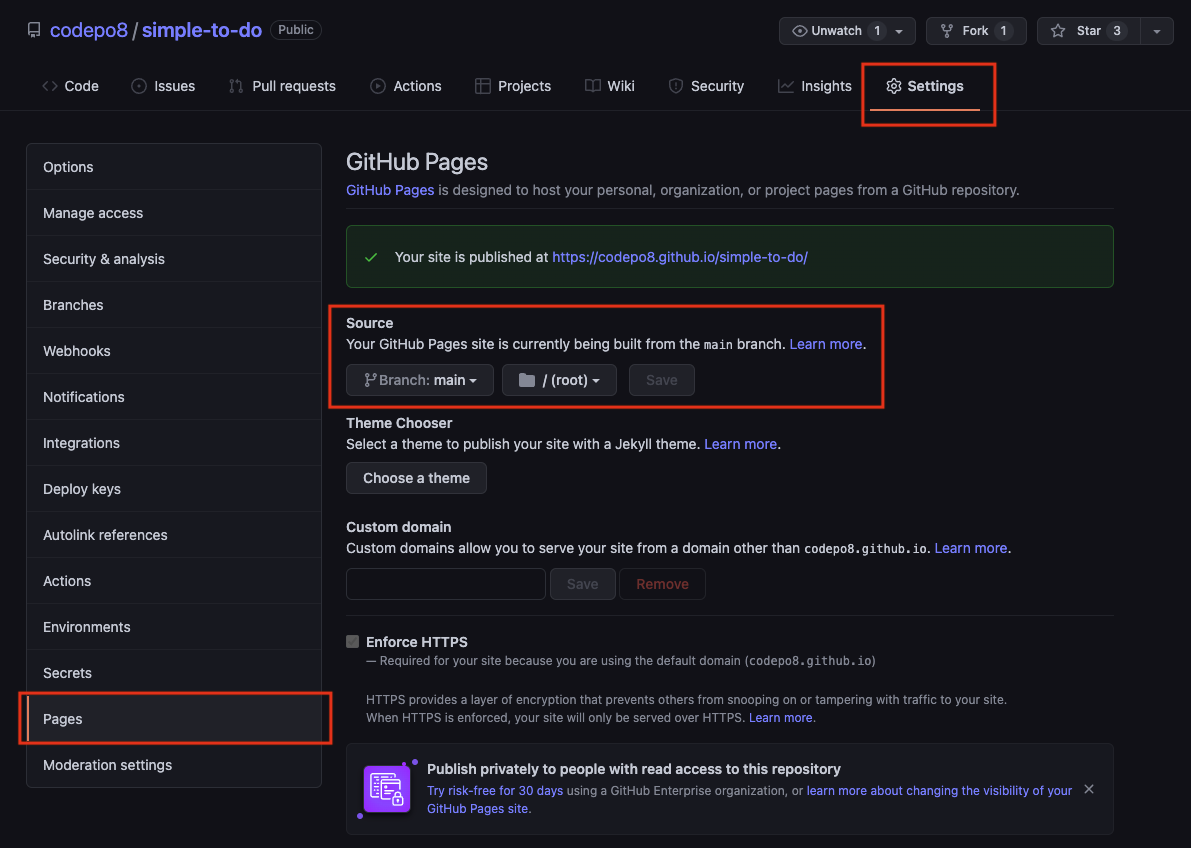
Rozbehať PWA na GitHube môže byť celkom užitočné a hlavne lacné.

Ak máte príliš jednoduchú stránku a napriek tomu chcete užívateľom dopriať potešenie z preskakovania obrazu spôsobeného načítavaním externých fontov, je tu hiccupFX.js.
Preklad starých slovenských hier Slovenským dizajnovým centrom dostal zmienku v The Verge.

Prvá bodka na záver je záber zo satelitu, ako vybuchla sopka Hunga Tonga.
Druhá bodka na záver je názorné video o tom, ako funguje Twitter, alebo každá iná sociálna sieť.
Twitter, explained in 15 seconds pic.twitter.com/4dp4qytgwf
— David Hobby (@strobist) January 10, 2022